Nuevo plugin rails – todo_list
agosto 17, 2007
En un par de días desarrolle un pequeño plugin rails que puede ser útil mientras estamos desarrollando nuestro proyecto. El plugin se llama todo_list.
La idea es simple, el plugin recorre nuestros archivos .rb buscando comentarios del tipo #TODO:, #NOTE, etc. y a partir de ellos crea listas de tareas.
El formato de los comentarios que entiende son:
#TODO: es una tarea #IDEA: es una idea #NOTE: es una nota #REMOVE: código pendiente de eliminar #DEBUG: código para revisar #TEST: código para probar #DEF: descripción de un método #CHANGE: código que se debe cambiar #QUESTION: preguntas pendientes #FIXME: codigo con errores conocidos
Para instalarlo
./script/plugin install http://todo-list-rails-plugin.googlecode.com/svn/trunk/todo_list/
Luego en cualquier vista de nuestro proyecto
<%= todo_list %>
Ahora obtenemos un menú que nos permite navegar entre nuestras listas de tareas, notas, ideas, metodos, debug, etc.
Las listas se separan dependiendo del tipo de comentario, por lo que vamos a tener una lista para cada formato soportado. En cada lista, las tareas se ven separadas por archivos y muestra en que linea esta.
Tengo que aclarar que el plugin no fue testeado, de todas maneras es simple y su uso es solo
para desarrollo.
Necesita Rails 1.2.0 o posterior para funcionar, si no lo tenemos vamos a necesitar el plugin engines.
Exportar a PDF desde Rails con PDF::Writer
enero 5, 2007
Desde Ruby on Rails hay varias formas de generar archivos pdf, pero para realizar mi traductor yo me decide por PDF::Writer así voy a dar una breve explicación de como utilizarlo.
PDF::Writer se pude instalar como gem y necesita de dos paquetes más para funcionar, estos son los pasos..
sudo gem install transaction-simple
sudo gem install color-tools
sudo gem install pdf-writer
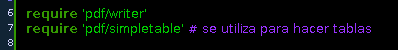
Luego de tener todo instalao, debemos introducir en el controlador que utilicemos para generar los pdf lo siguiente

Ahora vamos a hacer un pdf que muestra los datos de un array en una tabla, es recomendable tener a mano el manual y la referencia a la API de PDF::Writer.

Solucionado los problemas de caracteres especiales
enero 5, 2007
El traductor tenia dos problemas con los caracteres especiales, uno era cuando se colocaba texto para traducir, ahí caracteres especiales se estaban mandando mal al traductor de google por lo tanto después se veían mal.
El otro era cuando exportamos a pdf, todos lo caracteres especiales se veían mal porque PDF::Writer no soporta utf-8.
El primer problema era solo porque no estaba mandando un campo oculto que tiene el formulario del traductor de google, en donde el valor era utf-8, asi que solo agregando ese campo al post, el problema quedo listo.
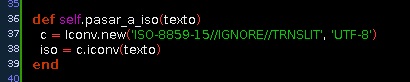
El segundo problema lo solucione con ayuda de la lista de ror en ingles, donde buscando vi que alguien ya había tenido ese problema con PDF::Writer, la solución fue agregar un método que transformara el texto de formato. Aquí dejo el método que implemente para solucionar el problema.
Mi aplicación AJAX en Rails… un traductor!
diciembre 29, 2006
Hace tiempo que no escribo, pero no he dejado de aprender Ruby on Rails, ya la verdad es que cada vez me gusta más.
Este post es para anunciar una aplicacion que en este momento estoy pasando a producción, es un traductor con un toque de web 2.0, se llama translate 2.0.
La idea es muy simple, se podria considerar como un skin para el traductor de google porque de fondo se comunica con los servidores de google para traducir el texto.
Entonces que es lo que tiene de nuevo?
- maneja el historial de las palabras que vamos traduciendo.
- podemos imprimir el historial
- podemos exportarlo a pdf
- y podemos enviarlo por emial.
Porque todo esto? solo porque un día me di cuenta que me seria útil, y bueno…. ya que quería seguir programando en RoR… terminé haciéndolo.
Espero que a alguien más le sea útil!
Feliz Año 2007 para todos!!!!
Seleccionar layout dinamicamente
junio 24, 2006
Cuando desarrollamos una aplicacion web, es muy comun que tengamos una parte para el administrador y otra habilitada para los visitantes de la web. En Ruby on Rails, generalemente esto esta diferenciado por los controladores, y cada uno utiliza un layout determinado.
Pero que pasa si hay un controlador que da funcionalidad a las dos partes, por ejemplo un controlador search que nos da la posibilidad de realizar busquedas, puede ser utilizado desde la web y desde la administracion. El problema aca es que al controlador se le asigna un layout, y para nuestro caso no deberia ser el mismo para el administrador que para nuestros visitantes.
Asi que aqui voy a dejar un metodos que he utilizado para solucionar este problema, y otro para cuando el layout que desamos mostrar depende del metodo que estamos ejecutando.
Diferenciar entre admin y web
Aqui vmos a seleccionar el layout dependiedo si estamos logeados o no en el sistema, esta de mas decir que admin es para cuando lo estamos y web para cuando no.
En el controlador que vamos a seleccionar el layot dinamicamente colocamos:
layout :seleccionar_layout
Y tenemos que definir el metodo seleccionar_layout en el mismo controlador o en aplication si lo vamos a utilizar mas de una ves. El metodo serias asi:
def seleccionar_layout
if logged_in?
'admin'
else
'web'
end
end
Hay que tener en cuenta que el metodo logged_in? nos debe de indicar si estamos loggeados en el sistema o no. Este metodo es del plugin acts_as_authenticated.
Diferenciar entre metodos del mismo controller
Ahora haremos un metodo que selecciona el layout dependiendo del metodo que estemos llamando. Y aqui esta:
def seleccionar_layout
case action_name
when 'list' : 'layout_list'
when 'new' : 'layout_new'
when 'edit' : 'layout_edit'
end
end
Profont, letra para programadores
May 28, 2006
Cuando estuve leyendo manuales para poder configurar jEdit como un IDE para rails, me encontré con profont, la cual dicen es la mejor letra para los programadores. Luego de instalarla me di cuenta de que no están muy equivocados sobre eso.
Aqui hay una breve descripción que da su creador:
ProFont is a small bitmap font which is absolutely great for programming.
It was made for Macintosh computers, but now it's also available for Windows and Linux/UNIX X Windows.
Luego de instalarla en Windows la configure como letra por defecto de jEdit, jugué un poco con los colores del editor y aquí dejo dos capturas de como luce ahora.
Aquí dejo las capturas de como configure el editor de jEdit.
Más plugins para jEdit
May 26, 2006
Para realizar este segundo post dedicado a configurar jEdit he adquirido valiosa información aquí, donde recomiendan que plugins deben de ser instalados para desarrollar aplicaciones en ruby on rails, también hay varios screenshots que nos pueden dar una idea de lo que vamos a obtener con nuestro trabajo.
La lista de plugins es la siguiente:
- Console (es una consola integrada al editor, útil para no tener que abrir DOS)
- Errorlist (Muestra errores de sintaxis)
- JavaScriptSidekick (Explorador para javascript -> no logre encontrarlo desde jEdit)
- JDiffPlugin (Visual diff tool -> realmente no se que es)
- LogViewer (Mantiene una cola de tus logs)
- Navigator (Navega en el historial de edición)
- OpenIt (Abre cualquier archivo rápidamente)
- ProjectViewer (Maneja tus archivos como un árbol de proyecto)
- Ruby (Ya lo tenemos instalado)
- Sidekick (Indispensable, otros plugins dependen de él)
- SuperAbbrevs (Es quien nos ayuda a lograr el auto completado al estilo textmate)
- Superscript (Nos ayuda a escribir Macros)
- SwitchBuffer (Abre cualquier archivo rápidamente)
- XML (Para ediciones de xml)
A instalar
El siguiente paso es instalar todos los plugins que estan en la lista de arriba, para eso vamos a Plugins->Plugin Manager, al tab Install y en la lista de plugins que tenemos, seleccionamos todos los que necesitemos.
Aquí hemos terminado con todos nuestros plugins, vamos por el auto completado.
Instalando Snippets
Vamos a la pagina de snippets y lo descargamos. El .zip contiene dos archivos que nos interesan: ruby y rhtml, estos los copiamos en C:\Documents and Settings\username\.jedit\SuperAbbrevs.
Luego reiniciamos jEdit, vamos a Utilities->Global Options y seleccionamos Shortcuts, buscamos Plugin: SuperAbbrevs, colocamos como Primary shortcut C+ENTER y listo, ya tenemos todo pronto para probar las abreviaciones del teclado que estén incluidas.
Para saber cuales, son podemos obtenerlas desde la documentación de la página o en las opciones del plugin SuperAbbrevs.
Entrevista a Zed Shaw, creador de Mongrel
May 26, 2006
En el blog sobre Ruby de O'Reilly publicaron una entrevista a Zed Shaw, el creador Mongrel, un servidor HTTP para ruby que se esta dando a conocer por su estabilidad, velocidad y seguridad.
La entrevista esta en ingles, pero no tiene desperdicio.
jEdit + plugins = excelente Rails IDE
May 26, 2006
Hace unos meses que estoy desarrollando en ruby on rails sobre windows, como casi a todo novato se me hizo muy simple comenzar utilizando radrails, pero luego te das cuenta de que es demasiado pesado.
Asi que me decidi por probar jedit, que es multiplataforma, y como para que sea util a los propositos de un desarrollador de ruby on rails hay que agregarle varios plugins, he decidido hacer este pequeño manual de cómo fue que he logrado instalarlo.
Instalar jEdit
Debes descargar he instalar jedit, es un archivo .jar que se instala por defecto en C:\Programa Files\jEdit 4.2
Instalar RubyPlugin
Ahora necesitamos el plugin de ruby para jedit, que se puede descargar desde aqui.
Es un archivo .jar que debemos de colocar en C:\Programa Files\jEdit 4.2\jars, en este punto si intentamos abrir jedit nos da un error porque rubyplugin depende de dos librerias que aun no hemos instalado.
Bien, ahora lo que necesitamos es descargar jruby.jar y retroweaver.jar, y colocarlos en C:\Programa Files\jEdit 4.2\jars.
Tambien necesitamos ruby.xml y colocarlo en C:\Programa Files\jEdit 4.2\modes.
Ahora si podemos inicial jEdit, pero puede que todavia nos de un error ya que nos faltan plugins por instalar.
Plugins necesarios
Dentro de jEdit vamos a Plugins->Plugin Manager, desde ahi vamos a instalar todos los plugins que haran de jEdit una exelente opcion para desarrollar aplicaciones ruby.
Desde Plugins->Plugin Options, seleccionamos SideKick y marcamos la opcion "Show completion popups where possible".
Configurar atajos del teclado
Vamos a Utilities->Global Options y seleccionamos Shortcuts, desde ahi nos posisionamos en Plugin: Ruby Plugin y seleccionando en la columna Primary shortcut vamos eligiendo los atajos que mas comodos nos sean. Aqui esta la sugerencia que nos dan desde RubyPlugin.

Luego vamos a instalar snippets que nos dara una funcionalidad de autocompletado similar a la de Textmate, y ahi utilizaremos C+ENTER, asi que recomiendo no utilizarla aqui como indican.
Que funcionalidades obtuvimos?
Ahora que hemos instaldo el plugin de ruby para jedit nos interesa saber que hemos obtenido de todo este trabajo. Algunas de las caracteristicas son:
Que sigue?
En el proximo post explicare como instalar mas plugins que nos haran sentir que estamos en un verdadero IDE de desarrollo y que son impresindibles para este proposito, ProjectViewer, SuperAbbrevs, Console entre otros.
Tambien agregaremos Snippets que nos permitira ahorrarnos mucho tipeo, con cosas como vp C+ENTER logramos validates_presence_of :attribute, :on => "create", :message => "must be present".
Por ultimo configuraremos jEdit para que se paresca a Textmate, utilizando el mismo tipo de letra y colores similares.